Breadcrumb
- Home
- Documentation
- Media
- Images and Files
Images and Files
You can add images and files to your website.
When adding an image or file, give the file a name. This is helpful when searching and selecting Image/Files later on. This can be the same as the filename, but is independent.
Next, select a file from you computer. Below each upload field there is help text that points out any restrictions regarding file size, type. We currently limit images to 2592 x 2592px and a file size of 10 MB.
The selected file may have its filename automatically adjusted by the system's file sanitization rules. A status message will be displayed with the altered filename.
Images
Pro Tip: For images, try to upload high-resolution, small file size images. This will ensure fast loading and great viewing experiences.
After upload, more settings will appear.
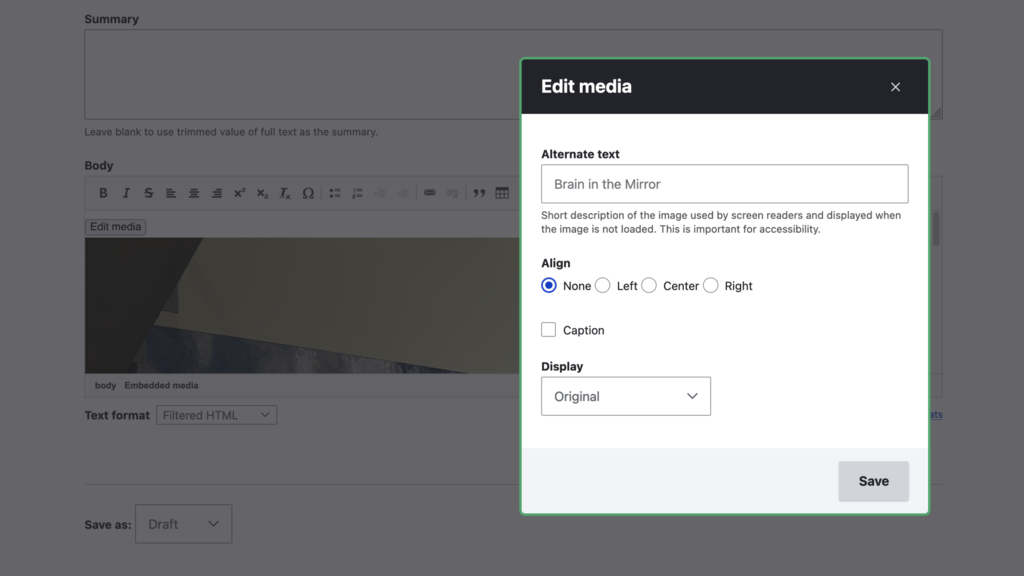
Alternative Text: It is important to provide alternative text for images to aid visually-impaired users.
Decorative images: Under the alternative text field, there is an option to mark the image as a "decorative" image. View this tutorial for more information on whether your image qualifies as a decorative image: https://www.w3.org/WAI/tutorials/images/decorative/. If you choose to designate your image as "decorative", you can still override the alternative text for each image that you embed in the WYSIWYG. To override the alternative text within the WYSIWYG, click on the image and access the tooltip that appears above the image and then select the "eye" icon to add alternative text.
Focal Point
A rendered thumbnail of your uploaded image should appear. There are areas of the site that will use this image and crop it to fit the space. Click on the focus area of the image. This helps to make sure that an important part of the image isn't removed during cropping. There will also be a preview link under the thumbnail image with different image styles used on the site to make sure the focus you selected will work for the image. You can update this focal point by visiting the image's media page and editing. (admin/content/media)
Global caption
When you edit or upload an image you will have the opportunity to provide a global caption for this image. This global caption is only used on Photo Gallery images and Carousel Images if not overridden locally.
Image Specifications
Section Background Image: The largest is 2000x2000px scaled and cropped. Upscaling can occur. We recommend a center focal point or no focus as the image is scaled down and positioned differently based on device size and content. Square aspect ratio images (1:1) work best for most devices sizes/content combinations.
Featured Image: We recommend a 16:9 aspect ratio for featured images (e.g. page, article). The largest dimensions for a featured image is 2592x1111 scaled and cropped. Focal Point is supported.
- Featured image does have different display height options where the same image is masked to a center focus.
- Like the banner, the featured image adapts based on viewport and display height setting. Any of these things can mask part of the image so you should try to use decorative images that don't require a specific focus.
Person Photo: We recommend a 1:1 aspect ratio for person photo. The largest dimensions for a featured image is 2592×2592 scaled and cropped. Focal Point is supported.
Carousel Image: We recommend a 16:9 aspect ratio for carousel images. The largest dimensions for a carousel image is 2592×1458 scaled and cropped. Focal Point is supported.
Banner Image: The largest dimensions for a banner image are 2592x1111, however, the banner adapts based on viewport, banner height setting and the content within the block. Any of these things can mask part of the image so you should try to use decorative images that don't require a specific focus. If anything, the focus should be centered. Focal Point is supported.
Card/Teaser Images: We recommend a 16:9 aspect ratio for card/teaser images. The largest dimensions display for a card/teaser image is 2592×1458 scaled and cropped. Focal Point is supported.
Image Gallery Thumbnail (Default): 768px x Auto - Maintains original aspect ratio but scales to a horizontal width of 768px.
Image Gallery Thumbnail (Masonry): 768px x 768px - Image is cropped into a 1:1 square image with a center pixel focus. Focal Point is not currently supported.
Image Gallery Modal (Lightbox): The image maintains original aspect ratio but is scaled down to fit within the browser viewport if it is too large.
Slider: The largest dimensions for a slider image is 2592px x 1111px scaled and cropped. The slider functionality can mask full display of the image depending on viewport and the number of slides. Focal Point is supported.
WYSIWYG image styles
Note: these image styles are used in other places outside of the WYSIWYG such as the "Image Block" component.
| Display name | Width | Aspect ratio |
|---|---|---|
| Original | Original* | Original |
| Small | 100 px | Original |
| Small - No crop | 384 px | Original |
| Small - Square | 384 px | 1:1 |
| Small - Ultrawide | 384 px | 21:9 |
| Small - Widescreen | 384 px | 16:9 |
| Medium | 220 px | Original |
| Medium - No crop | 768 px | Original |
| Medium - Square | 768 px | 1:1 |
| Medium - Ultrawide | 768 px | 21:9 |
| Medium - Widescreen | 768 px | 16:9 |
| Large | 480 px | Original |
| Large - No crop | 1024 px | Original |
| Large - Square | 1024 px | 1:1 |
| Large - Ultrawide | 1024 px | 21:9 |
| Large - Widescreen | 1024 px | 16:9 |
| Full - No crop | 1312 px | Original |
| Full - Square | 1312 px | 1:1 |
| Full - Ultrawide | 1312 px | 21:9 |
| Full - Widescreen | 1312 px | 16:9 |
* Displays the image as uploaded to the site but will have a max width of the container element it resides in. This is also the only way to display animated .gif files.
Deprecated
These image styles may still be used in some areas but have been deprecated.
Square: 768 x 768px. Focal Point is supported. - Will be replaced by a 1:1 2592×2592 image style.
SiteNow Card: 1200 x 600px. Focal Point is supported. Will be replaced by a 16:9 2592×1458 image style.
Wrapping an Image with a Link
- Add the image to WYSIWYG
- Add a link above the image you just added to your WYSIWYG
- Select 'Source' on your WYSIWYG
- Find the
<drupal-media>code of the image you want to wrap in a link - In the line above
<drupal-media>, add<a href=“https://URL” title=“Title”> - At the end of the media code (
</drupal-media>), close the link bracket by adding:</a> - You should see:
<a href="https://URL" title="Title"><drupal-media></drupal-media></a>
Related topics
Harnessing the power of images for your website
Managing an effective image library