
This update specifically addresses a lingering issue related to media display options in What You See Is What You Get (WYSIWYG) text areas on all SiteNow v2 and v3 websites.
Previously, when selecting display options for images in WYSIWYG text areas, there was a persistent bug causing images to display at a fixed 768-pixel width, irrespective of the chosen option.
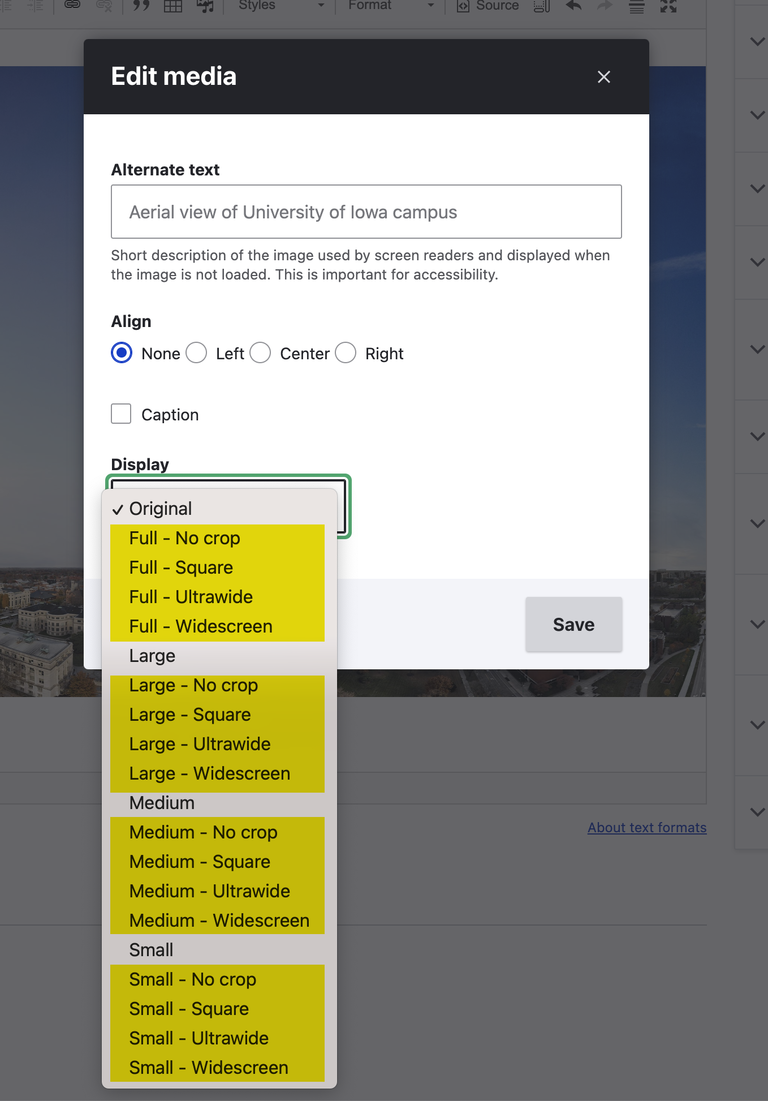
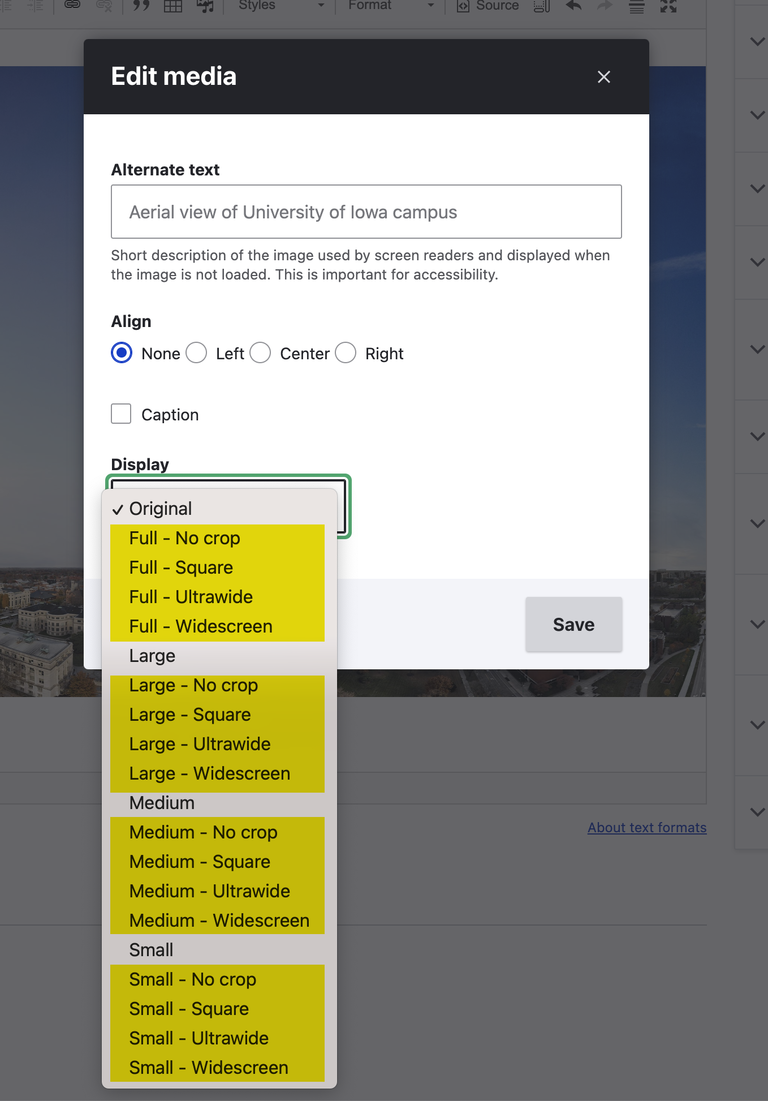
The display options are:
- "Small - [image crop]"
- "Medium - [image crop]"
- "Large - [image crop]"
- "Full - [image crop]"
We are pleased to announce that our upcoming update will rectify this issue.
Following the update, each image style will accurately reflect the selected size. For instance, selecting "Large - Square" will now showcase the image at a width of 1024 pixels.
Note: The "Original," "Small," "Medium," and "Large" options are not a part of this update and will continue to display at the current size.
How this will affect my pages?
We understand the importance of how these changes may affect your website, and we encourage you to review the screenshots and table comparisons below.
As you can see in the table below, the images have been fixed at a 768-pixel width, irrespective of the chosen option.
Note: "Medium - [image crop]" options will not be affected by this change.
| Display name | Width before | Width after |
|---|---|---|
| Small - No crop Small - Square Small - Ultrawide Small - Widescreen | 768 px | 384 px |
| Medium - No crop Medium - Square Medium - Ultrawide Medium - Widescreen | 768 px | 768 px |
| Large - No crop Large - Square Large - Ultrawide Large - Widescreen | 768 px | 1024 px |
| Full - No crop Full - Square Full - Ultrawide Full - Widescreen | 768 px | 1312 px |
For a full list of SiteNow images sizes, visit https://sitenow.uiowa.edu/documentation/media/images-and-files.
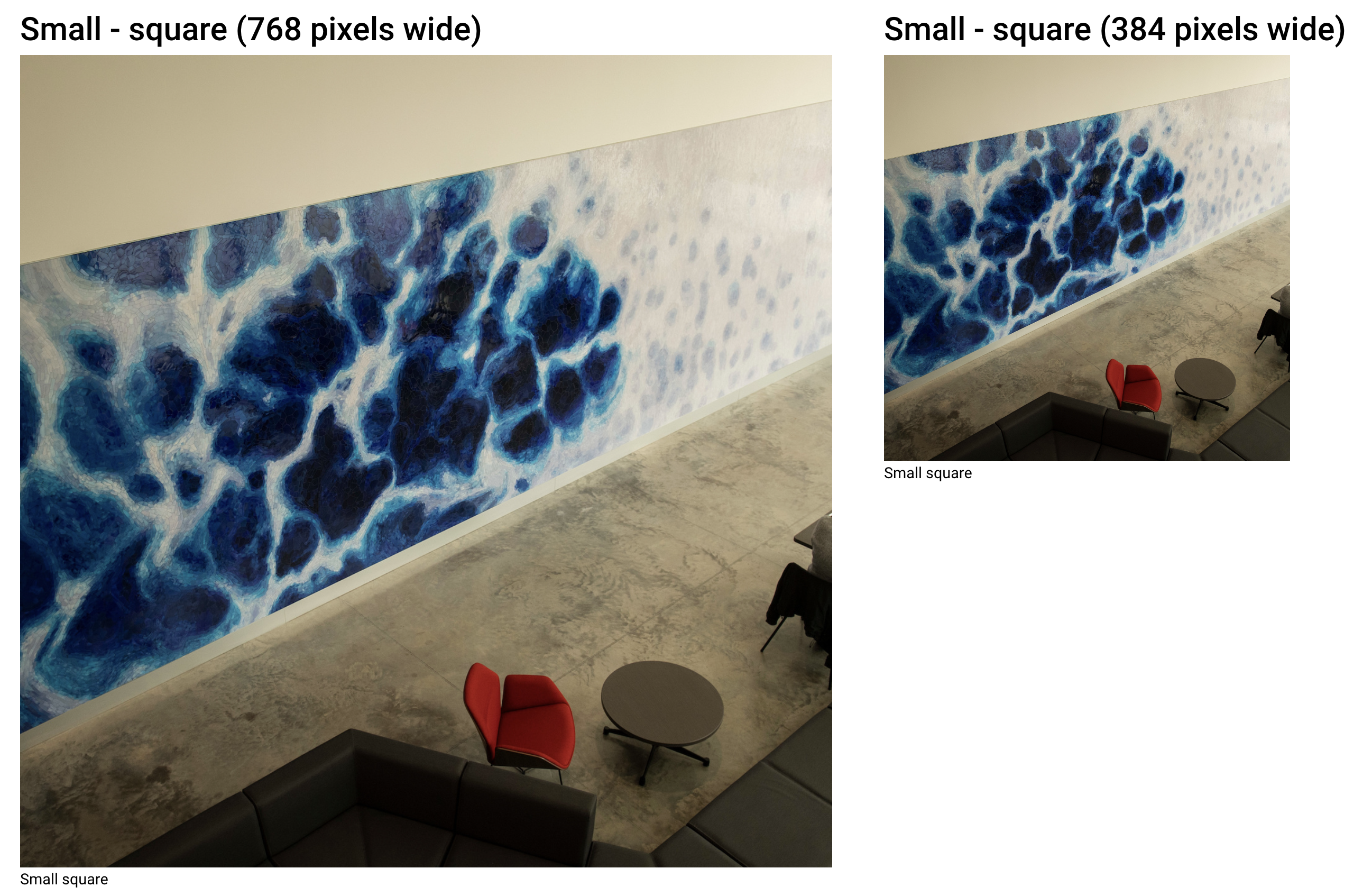
Before and after example
The example below shows how an image that was previously set to "Small - Square" in the display options will now appear at a smaller pixel width after this update.

How to adjust your images
Here are a few things that you can do to prepare for this update
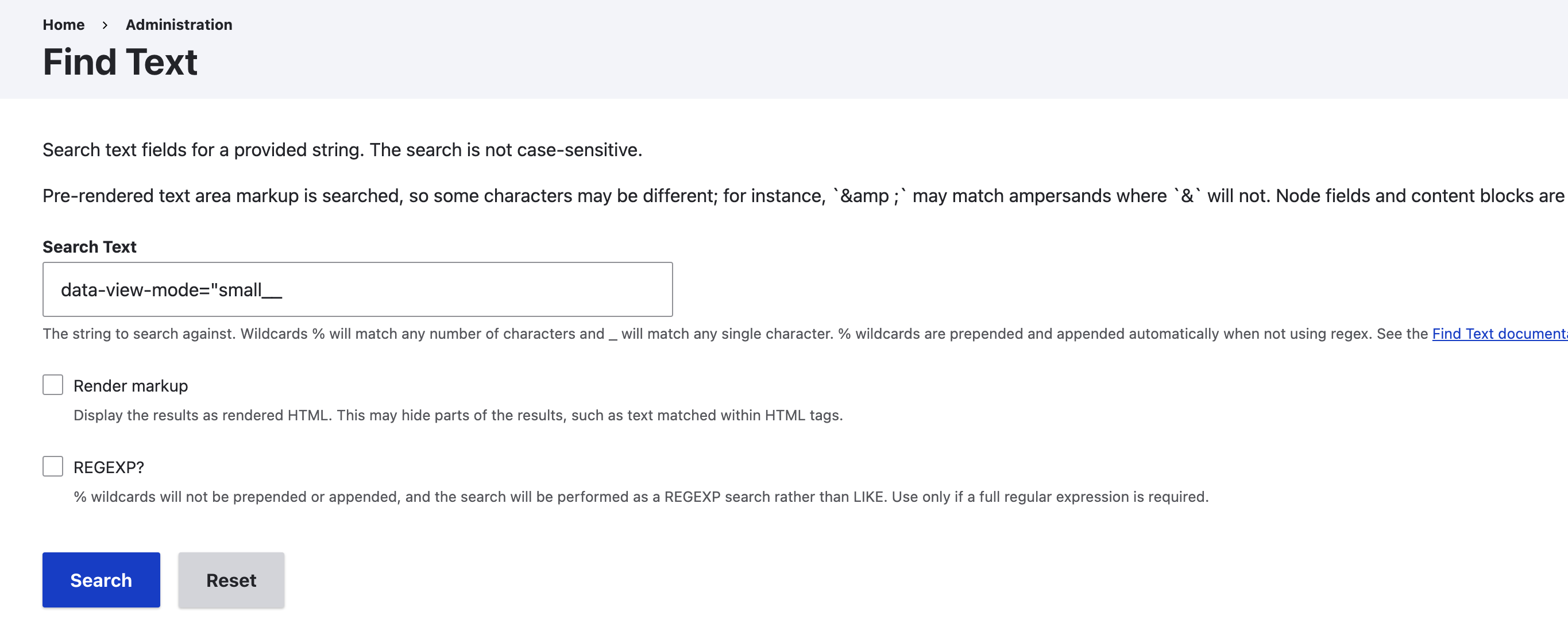
1. Use the Find text tool.
Go to "/admin/find-text" on your site and search for small or large image sizes by search for "data-view-mode="small__" to find all the small images like in the screenshot below. You can replace the "small" with "large" or "full" to check for the the other display options. Make sure to uncheck "Render markup" to view the results. This will show you a list of pages where the image styles are set.

2. Review your top pages in Google Analytics
Look at your Google Analytics data and make a list of your most visited pages. After this update is deployed, review your top pages first for any images that may appear larger or smaller than you initially intended.
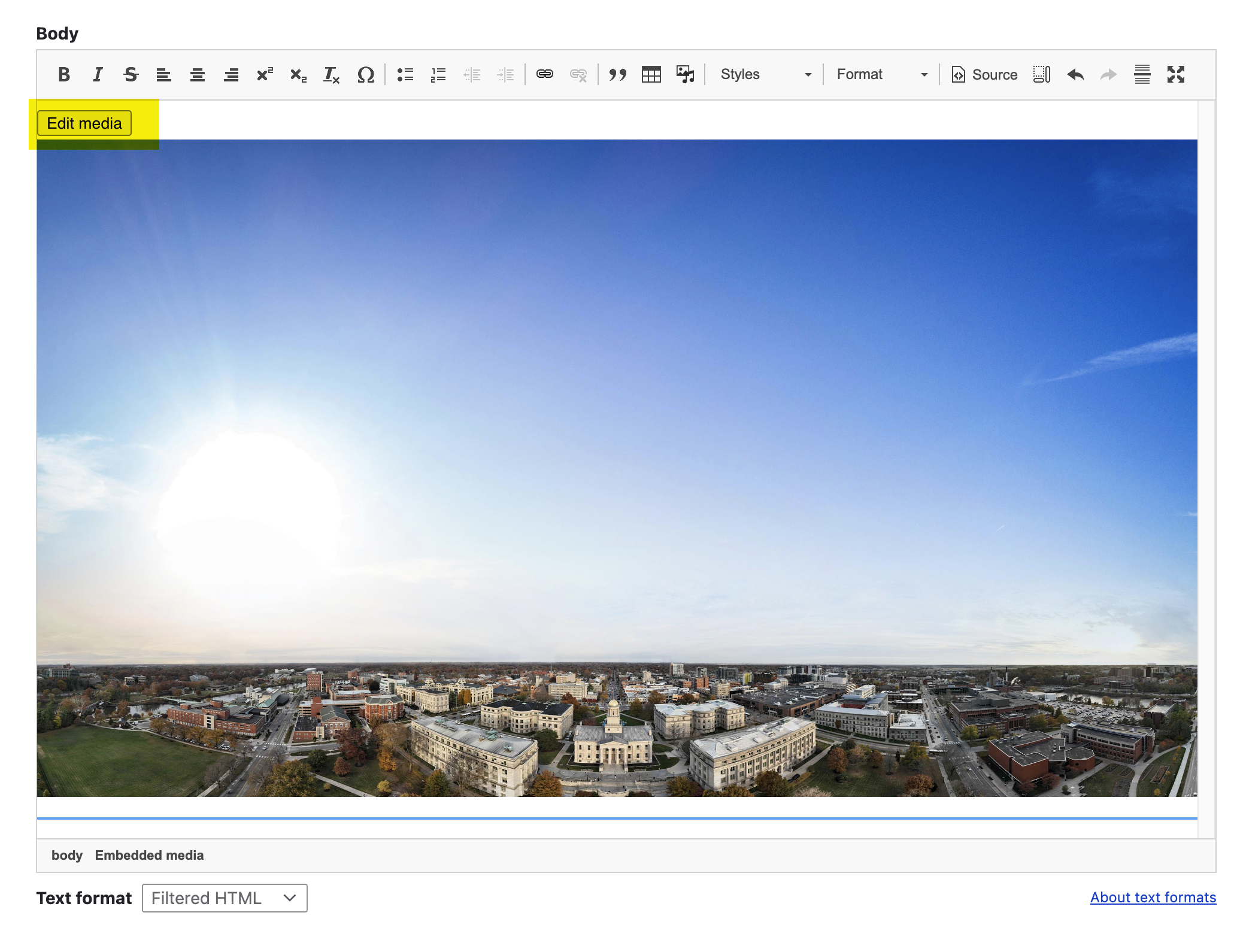
How to update an image style
To update an existing image style, edit the page or layout text area block and click on the "Edit media" button in the WYSIWYG highlighted in the screenshot below.


Then, select a new image display option and click the "save" button on the popup.