As you build and manage your Iowa website, you might find that there are certain messages or calls-to-action (CTAs) you'd like to display consistently across your site. Whether you want people to "apply," "donate," or "contact" you, keeping those prompts visible on every page can be a great way to engage your audience. The easiest way to do this is through region settings—a feature that allows you to add content that stays on all or selected pages of your site. In this article, we’ll explain what region settings are, the different types you can use, how to set them up, and some best practices to follow.
What are region settings?
Region settings, also called regional content, are elements that can appear across multiple pages of your website. This could include persistent CTAs, important links, or other key content you want visitors to see no matter which page they’re on. For example, if you want a “Donate Now” button or a message that encourages users to get in touch, you can use region settings to display that content on every page. To access region settings, simply go to the configuration section in your website’s admin panel once you log in.
Types of region settings
There are two types of region settings, and each behaves a bit differently:
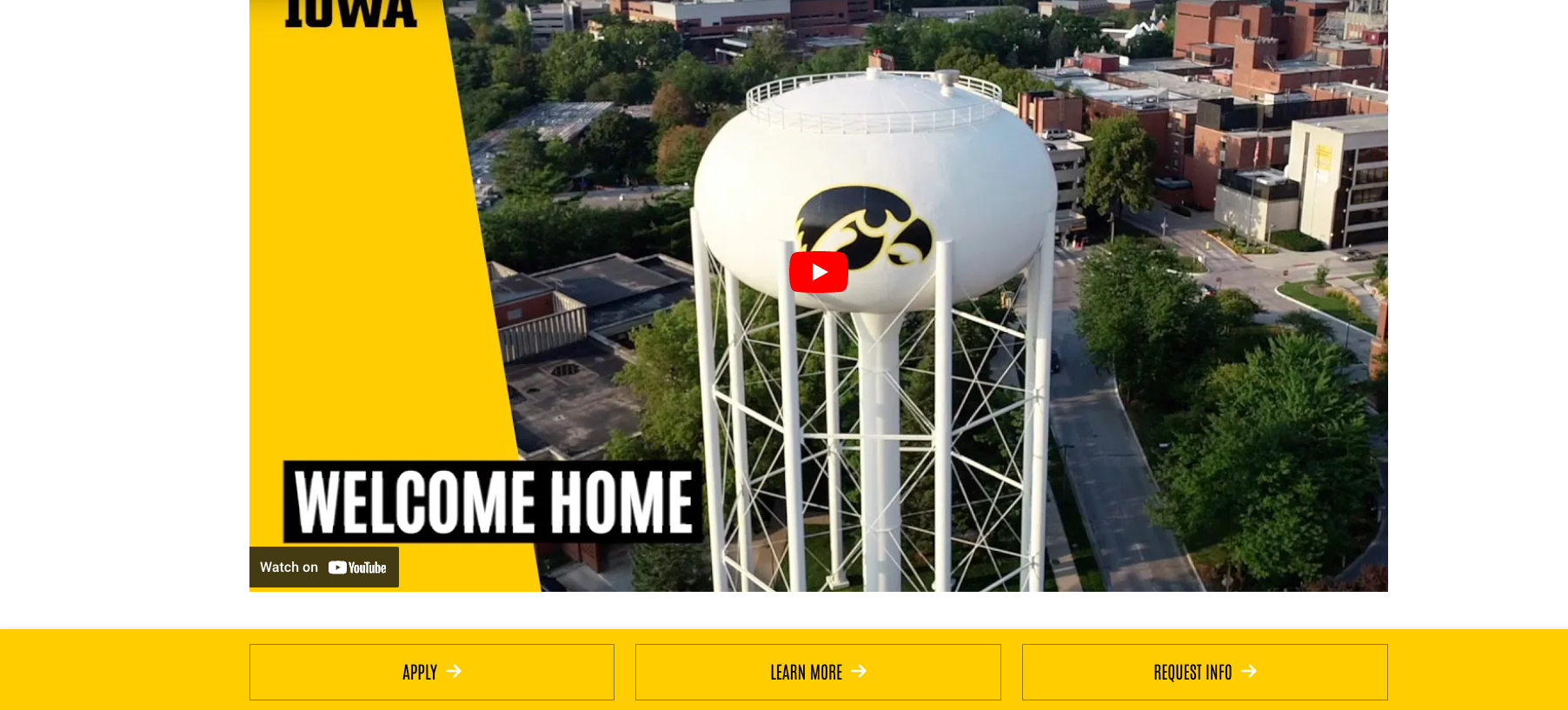
After Content: This region appears at the bottom of every page and sticks there as users scroll. It's perfect for buttons or links you want visible all the time, like “Apply” or “Request Info.” These are often simple buttons since they need to be noticeable but not distracting.

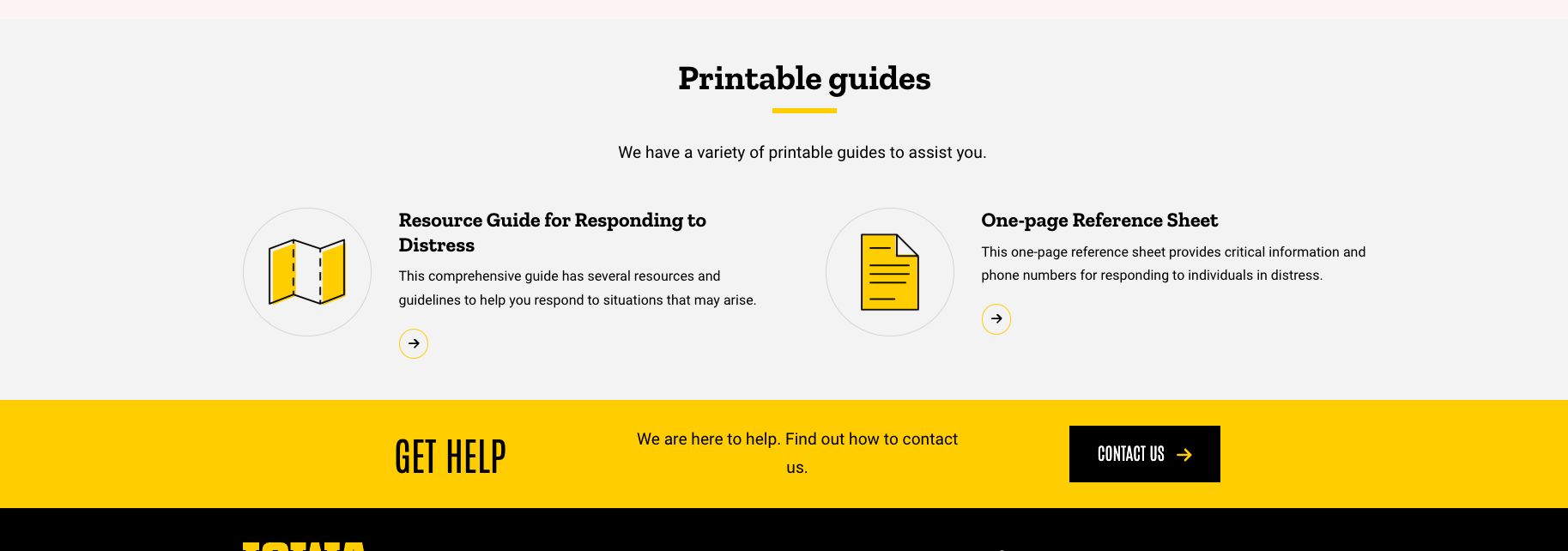
This is an example of an after content region setting. The content remains fixed at the bottom of the page, staying visible as visitors scroll. In this case, there are three buttons—“Apply,” “Learn More,” and “Request Info”—that serve as persistent action prompts, encouraging users to engage no matter where they are on the site. - Pre Footer: This region sits just above the footer, between the content of the page and the footer itself. Here, you can add more diverse content, such as CTAs. This is a great spot for secondary information—stuff that’s useful to visitors but isn’t the main focus of the page. It's important to note that the CTAs in the pre-footer are different from the CTA component that can be added to individual pages.

How to use region settings
Region settings are highly adaptable and can be used in several ways, including:
- Ensuring a sitewide, action-driven message: If you want a message (such as "Donate" or "Contact Us") to appear on every page, you can set it up in a region setting. This ensures the message remains consistent no matter where visitors are on your site.
- Targeting region content to specific pages: Sometimes, you might want to show certain region content only on particular pages, not across the entire website. Here’s how to do it:
- First, go to Configuration > Region Settings and remove the global region settings.
- Then, go to the page where you want to display specific content.
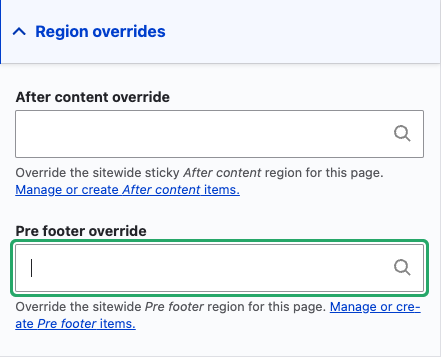
- In the Region Overrides section, type the name of the region content you want, select it, and save the page. This way, the region content will only show on that specific page, not anywhere else on your site.

Best practices and limitations
While region settings can be very useful, there are a few best practices to keep in mind to avoid overwhelming your visitors:
- Keep it simple: Too many messages can clutter your site and distract visitors. Focus on the most important ones and make sure they're clear and concise.
- Don’t overuse sticky elements: The After Content region sticks to the bottom of the page, which can be great for visibility, but use it sparingly to avoid annoying your users.
It’s also worth noting that there are some limitations. For example, when creating region content, only certain types of components can be used. This helps ensure that your site stays clean and visually appealing without any strange or overly complex elements. Lastly, we offer a training video that walks you through setting up region settings and displaying them on your website.
Region settings are a great way to make sure important messages are always visible on your Iowa website. Whether you want a persistent message across your entire site or only on certain pages, they provide an easy way to engage your visitors and make sure your key messages are seen. By following best practices and keeping things simple, you can use region settings to enhance your site’s user experience and help tell your Iowa story effectively.