Webforms are a great way to collect information from your audience—whether it's for inquiries, feedback, or data submissions. A well-designed form not only makes the process easier for your audience, but also helps you gather better, more accurate data. There’s plenty you can do with webforms, but today we’ll focus on the few key practices that can turn your form from good to great. Before creating a webform, make sure you have the webmaster role on your website, as only users with this role can create webforms on a SiteNow site. If you're a webmaster, this article covers simple, yet impactful best practices for building webforms with SiteNow v3.
Use clear, descriptive headings for each title field
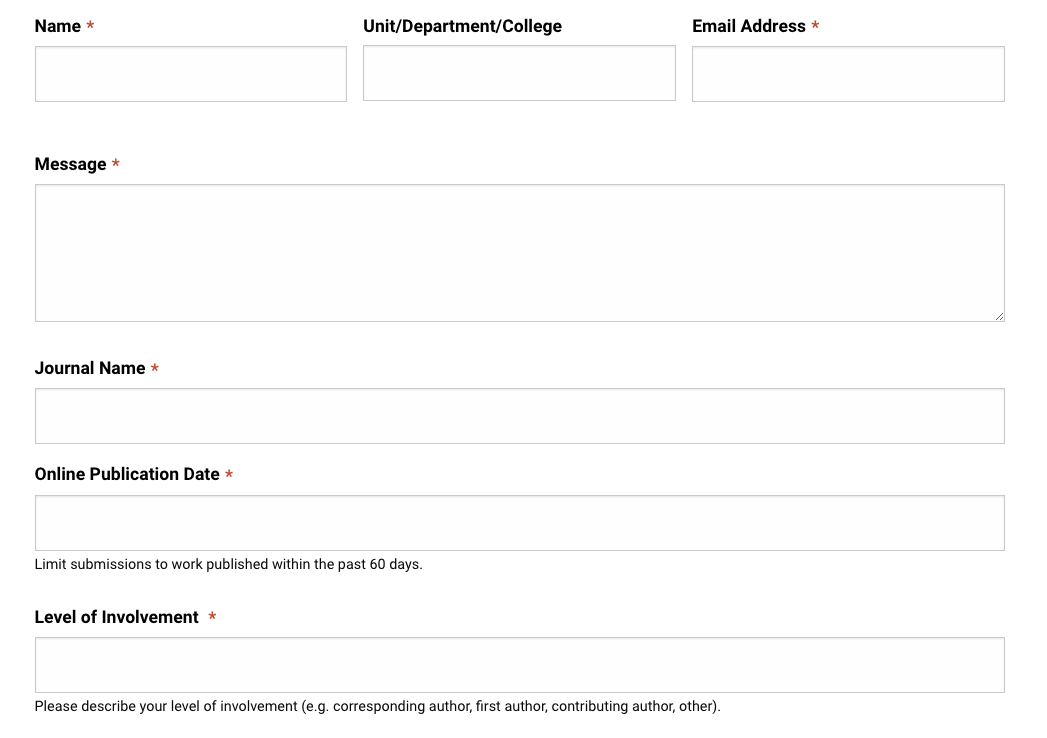
The first step in creating a user-friendly webform is to ensure each title field of the element you select has a clear, descriptive heading. Without headings, audiences can easily get confused about what information you’re asking for, which can lead to incomplete or incorrect submissions. Headings help guide audiences through the form and make it much easier for them to understand what’s required. This small but essential step improves both the audience experience and the quality of the data you collect.
Provide helpful text when needed
In addition to clear headings, consider adding help text to fields that may require extra clarification. This is especially important for fields where audiences might be unsure of the format or type of information you're asking for. For example, if you’re asking for a phone number, include a note that explains the format (e.g., “Please enter as (XXX) XXX-XXXX”). A little guidance can go a long way in reducing confusion and improving the accuracy of the information you receive.

Regularly monitor submissions (or set up handlers)
After your webform is live, it’s important to keep an eye on incoming submissions. If you're using handlers, ensure they’re set up correctly to route the data to the right person. If not, assign someone on your team to check the submissions regularly. This helps prevent any form submissions from being missed or left unanswered. Prompt responses show you value your audience's input and ensure submissions aren’t missed or overlooked.
Avoid collecting Personally Identifiable Information (PII)
One important security consideration is to not collect any personally identifiable information (PII) through a webform. This is defined as any information that permits the identity of an individual to be directly or indirectly inferred, including any information which is linked or linkable to that individual regardless of whether the individual is a U.S. citizen, lawful permanent resident, visitor to the United States of America. PII includes data such as Social Security numbers, driver’s license numbers, and financial account details, to name a few.
Webforms are not secure enough to handle this type of sensitive information, and collecting it could put your audience’s privacy at risk. If you do need to collect PII, consult with your IT security team to ensure you’re following proper protocols and find an alternative method for secure data collection.
Test your form before launching
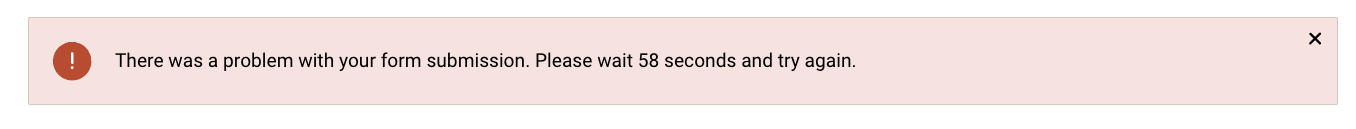
Before publishing your webform, be sure to test it thoroughly. Run through the form yourself to check for any technical issues, such as broken fields or incorrect data routing. Testing also gives you the chance to confirm that the form is intuitive and easy to navigate. A well-tested form ensures a smooth experience for your audience and helps prevent issues down the road. Additionally, please note that when testing your webform, you may encounter an error message like the one below. This is caused by a spam blocker, and you will need to wait before attempting another test submission.

By following these best practices, you’ll create webforms that are easy to use and effective in collecting the information you need. These guidelines will help ensure a better experience for both you and your audience.